- så här lägger du till blixt till ett foto
- Steg 1: Lägg till ett nytt tomt lager
- steg 2: Välj Lasso Tool
- steg 3: rita ett urval runt det område där blixten kommer att visas
- steg 4: Fyll markeringen med vit
- Steg 5: Välj borstverktyget
- steg 6: Ställ in förgrundsfärgen på svart
- Steg 7: Välj en rund, hård Kantborste
- steg 8: måla en ojämn svart Stroke genom den vita fyllda markeringen
- steg 9: måla området till vänster om Stroke Black
- steg 10: applicera Gaussian Blur Filter
- steg 11: Applicera Difference Clouds Filter
- steg 12: invertera bilden
- steg 13: Använd kommandot nivåer
- steg 14: avmarkera området
- steg 15: måla med svart för att rensa upp eventuella återstående gråzoner
- Steg 16: ändra blandningsläget till skärmen
- steg 17: flytta och ändra storlek på Lightning Med Free Transform
- Steg 18: duplicera skiktet
- steg 19: applicera Gaussian Blur-filtret
- steg 20: duplicera skiktet
- steg 21: slå samman Blixtlagren
- steg 22: färglägga blixten med Nyans/Mättnad
- steg 23: slå samman lagren på ett nytt lager
- steg 24: Välj Dodge-verktyget
- steg 25: Ställ in alternativet Range till Highlights och avmarkera Protect Tones
- steg 26: Sänk borstens hårdhet till 0%
- steg 27: måla med Dodge-verktyget för att lysa upp områden
- steg 28: sänk det översta lagrets opacitet om det behövs
så här lägger du till blixt till ett foto
Steg 1: Lägg till ett nytt tomt lager
med fotot nyöppnat i Photoshop, om vi tittar i lagerpanelen ser vi att vi för närvarande har ett lager – bakgrundsskiktet – vilket är det lager fotot sitter på. Vi kommer att lägga till vår blixt över detta lager så att vi inte skadar originalbilden. Klicka på ikonen Nytt lager längst ner på lagerpanelen:
![]()
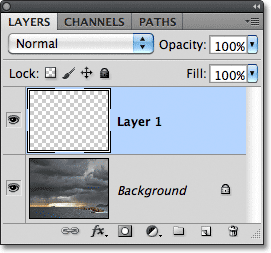
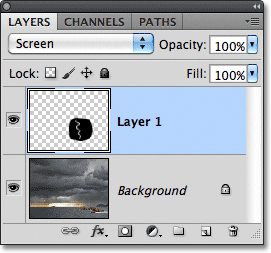
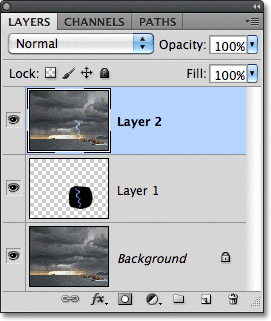
detta lägger till ett nytt tomt lager med namnet” Layer 1 ” ovanför bakgrundsskiktet:

steg 2: Välj Lasso Tool
Välj Lasso Tool från verktygspanelen:

steg 3: rita ett urval runt det område där blixten kommer att visas
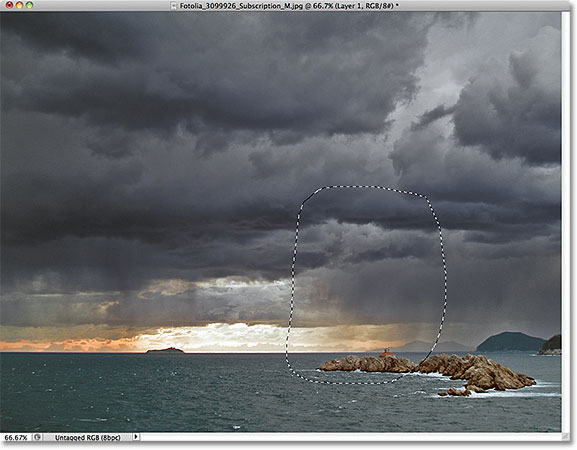
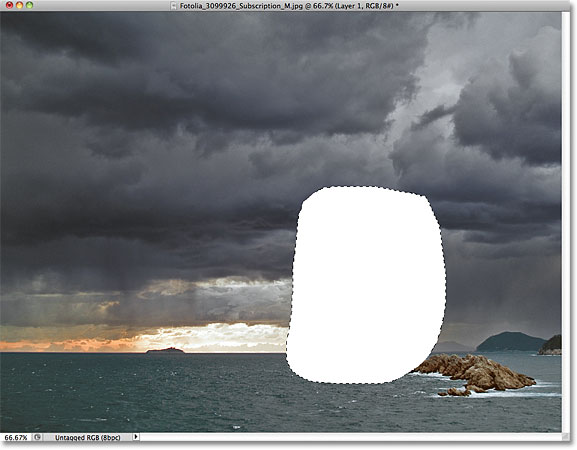
med Lasso-verktyget valt, Bestäm var du vill att blixtbulten ska visas i bilden och rita en markeringskontur runt det allmänna området. Här har jag ritat min urvalskontur längst ner till höger på fotot:

steg 4: Fyll markeringen med vit
gå upp till Redigera-menyn i menyraden längst upp på skärmen och välj fyll:

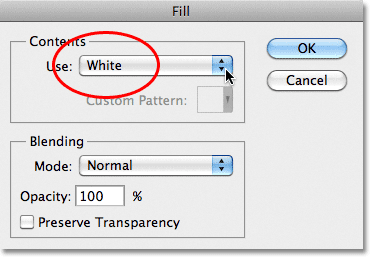
detta öppnar dialogrutan Fyll. Ställ in alternativet Använd högst upp i dialogrutan till vitt:

klicka på OK för att stänga ur dialogrutan Fyll. Photoshop fyller det markerade området med vitt i dokumentet:

Steg 5: Välj borstverktyget
Välj borstverktyget från verktygspanelen:

steg 6: Ställ in förgrundsfärgen på svart
vi måste måla med svart och Photoshop använder den aktuella förgrundsfärgen som färgfärg, vilket innebär att vi måste se till att vår förgrundsfärg är inställd på svart innan vi börjar måla. Tryck på bokstaven D på tangentbordet, som återställer förgrunds-och bakgrundsfärgerna till standardinställningarna, vilket gör svart till förgrundsfärgen (vit blir bakgrundsfärgen). Du kan se vad färgerna är inställda på genom att titta på förgrunds-och Bakgrundsfärgprover nära botten av verktygspanelen:

Steg 7: Välj en rund, hård Kantborste
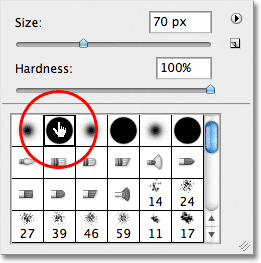
med borstverktyget valt högerklickar du (Win) / Control-click (Mac) var som helst i dokumentet, vilket öppnar Borstväljaren och väljer en rund, hård kantborste genom att klicka på dess miniatyrbild. Jag använder Photoshop CS5 här, men oroa dig inte om du använder CS4 eller tidigare och ditt val av borstar ser annorlunda ut än mitt. Varje rund, hård kantborste kommer att göra. När du har valt en borste trycker du på Enter (Win) / Return (Mac) för att stänga av Borstväljaren:

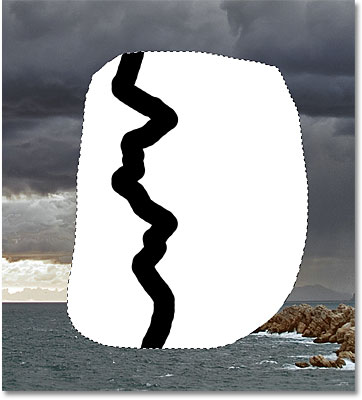
steg 8: måla en ojämn svart Stroke genom den vita fyllda markeringen
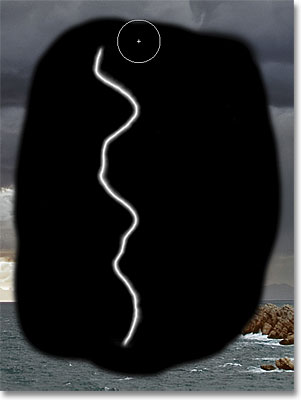
måla en ojämn svart stroke genom den vita fyllda markeringen där du vill att blixtbulten ska visas. Blixten kommer så småningom att visas längs den högra kanten av färgslaget, där det svarta och vita möts. För bästa resultat, använd en ganska liten borste. Du kan ändra borstens storlek från tangentbordet. Tryck på vänster konsolknapp () gör borsten större. När du är klar ska din svarta stroke se ut så här:

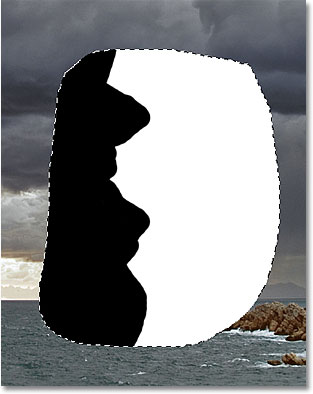
steg 9: måla området till vänster om Stroke Black
när du har din första svarta stroke, fortsätt måla över området till vänster om stroke tills det är helt täckt i svart också. Endast området till höger om stroke ska förbli vitt. Du kanske vill öka storleken på din pensel så att du kan måla över detta område snabbare genom att trycka på höger konsolknapp ( ] ) några gånger:

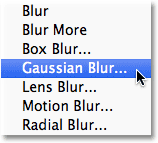
steg 10: applicera Gaussian Blur Filter
Därefter måste vi mjuka kanten där de svarta och vita områdena möts, och vi kan göra det genom att sudda ut det. Gå upp till filtermenyn högst upp på skärmen, Välj oskärpa och välj sedan Gaussisk oskärpa:

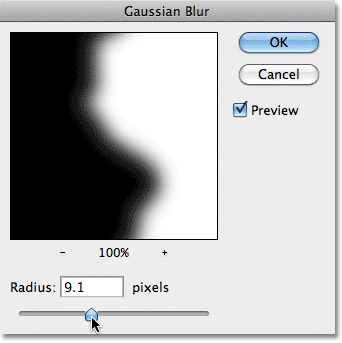
detta öppnar dialogrutan för Gaussian Blur-filter. Håll ett öga på dokumentet när du drar Radiusreglaget längst ner i dialogrutan åt höger. Ju längre du drar skjutreglaget, desto mer suddig kommer du att applicera och ju mjukare kanten blir. Övergångsområdet mellan svart och vitt skapat av den mjuka kanten är det som så småningom blir blixtbulten, så ju mjukare kanten desto bredare blir blixtbulten. För min bild ska jag ställa in mitt Radiusvärde till cirka 9 pixlar. Radievärdet du slutar använda kan vara olika beroende på storleken på bilden du arbetar med:

klicka på OK för att stänga ur dialogrutan. Kanten ska nu se ut så här:

steg 11: Applicera Difference Clouds Filter
gå upp till filtermenyn, välj Render och välj sedan Difference Clouds:

det finns ingen dialogruta för Difference Clouds-filtret, så Photoshop går helt enkelt vidare och kör det. Vi kan se i dokumentet att den mjuka kanten vi skapade för ett ögonblick sedan nu börjar se ut som en blixtbult, även om det är fel färg just nu:

steg 12: invertera bilden
gå upp till bildmenyn, välj Inställningar och välj sedan invertera:

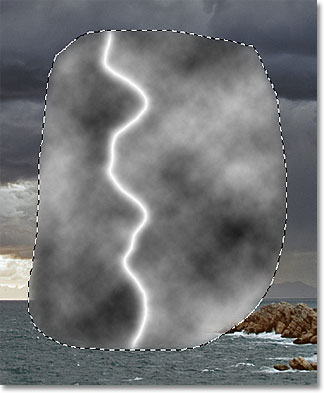
detta inverterar ljusstyrkan i det valda området, vilket gör ljusa områden mörka och mörka områden ljusa, vilket gör vår blixtbult från svart till vitt:

steg 13: Använd kommandot nivåer
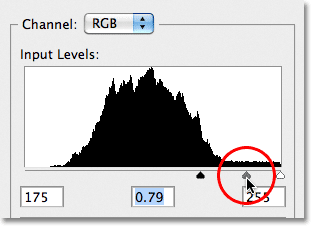
gå tillbaka till bildmenyn, välj Inställningar igen, och den här gången väljer du nivåer:

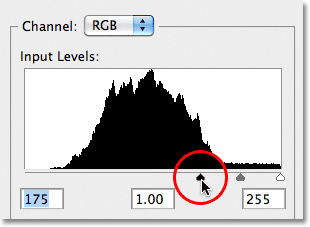
detta öppnar dialogrutan Nivåer. Vi kommer att använda nivåer för att mörka ”molnen” runt blixtbulten så att området kring det är svart. Klicka först på den svarta reglaget under den nedre vänstra sidan av histogrammet i mitten av dialogrutan och börja dra den åt höger. När du drar ser du att områdena runt blixtbulten börjar blekna i svart. Fortsätt dra den svarta skjutreglaget åt höger tills de flesta” molnen ” har försvunnit:

det mesta av området ska nu mörkas till svart. Några grå områden kommer att förbli:

klicka på den grå reglaget mellan de svarta och vita reglagen och börja dra den åt höger också, vilket kommer att blekna de återstående gråområdena till svart. Det är dock viktigt att du inte mörknar saker så mycket att blixtbulten blir hård med hårda, skarpa kanter. Du vill hålla en mjuk, subtil fuzziness mot blixten, så mörka saker så mycket du kan med de svarta och grå reglagen, men oroa dig inte om det fortfarande finns några kvarvarande gråområden. Vi kommer att städa upp saker nästa:

klicka på OK när du är klar för att stänga av dialogrutan Nivåer. Bilden ska nu se ut så här:

steg 14: avmarkera området
gå upp till Välj-menyn högst upp på skärmen och Välj Avmarkera för att ta bort markeringsplanen från området. Eller, för ett snabbare sätt att avmarkera ett val, tryck Ctrl+D (Win) / Command+D (Mac) på tangentbordet. Hur som helst kommer att göra:

steg 15: måla med svart för att rensa upp eventuella återstående gråzoner
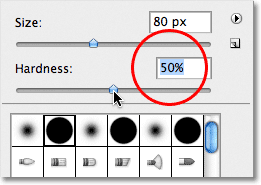
med ditt penselverktyg fortfarande valt, högerklicka (Win) / Control-click (Mac) var som helst i dokumentet för att återigen öppna Penselväljaren. Håll samma runda borste vald, men sänk borstens hårdhet till 50%. Detta kommer att mjuka borstkanten. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga av Borstväljaren:

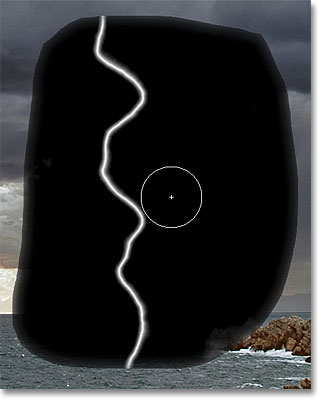
sedan, med svart fortfarande som förgrundsfärg, måla över eventuella återstående grå områden runt blixtbulten för att städa upp dem. Anledningen till att vi mjukade borstkanten är om det finns några återstående grå områden nära själva blixtbulten. På så sätt kan vi måla nära blixten utan att platta den mjuka kanten:

om du tittar runt de yttre kanterna på det svarta området ser du också att de verkar något transparenta, vilket är ett resultat av att vi kör Gaussian Blur-filtret tidigare. Dessa transparenta kanter kommer att orsaka problem, så måla runt ytterkanterna med din pensel för att täcka dem med solid svart. När du är klar ska allt annat än blixtbulten vara svart. Oroa dig inte för att det hela ser ut som en ful röra för nu. Det kommer att se mycket bättre ut på ett ögonblick:

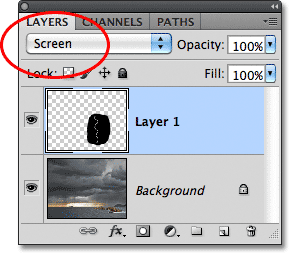
Steg 16: ändra blandningsläget till skärmen
med allt nu svart utom blixtbulten själv, gå upp till blandningsläget längst upp på lagerpanelen och ändra blandningsläget från normalt till skärm:

Skärmblandningsläget döljer alla svarta områden på skiktet och håller bara själva blixtbulten synlig:

steg 17: flytta och ändra storlek på Lightning Med Free Transform
gå upp till Redigera-menyn högst upp på skärmen och välj Free Transform, eller tryck Ctrl+T (Win) / Command+T (Mac) för att komma åt Free Transform-kommandot med kortkommandot:

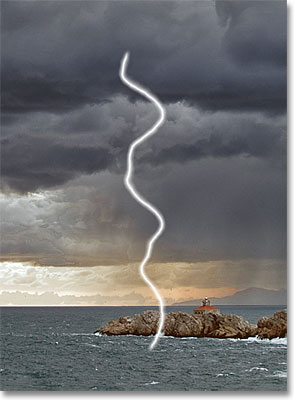
detta placerar Photoshops Free Transform box och hanterar runt blixtbulten. Flytta blixten på plats genom att klicka någonstans inuti avgränsningsrutan och dra den med musen. För att ändra storlek på blixten, dra bara något av handtagen. Om du håller ner Ctrl (Win) / Command (Mac) – tangenten växlar du tillfälligt till Förvrängningsläge vilket ger dig mer frihet när du drar handtagen. Släpp nyckeln för att växla tillbaka till standard Free Transform-läge. När du har flyttat och ändrat storlek på lightning trycker du på Enter (Win) / Return (Mac) för att acceptera ändringen och avsluta Free Transform:

Steg 18: duplicera skiktet
Låt oss lägga till en glöd till blixten. Gå upp till Layer-menyn, välj Ny, välj sedan Layer via Copy eller tryck Ctrl + J (Win) / Command+J (Mac) för att komma åt samma kommando med kortkommandot:

hur som helst berättar Photoshop att göra en kopia av lager 1 och placera den ovanför originalet i panelen Lager. Observera att kopian automatiskt ställs in på Skärmblandningsläget för oss:

steg 19: applicera Gaussian Blur-filtret
för att skapa en glöd runt blixten behöver vi bara oskärpa kopian vi skapade. Gå upp till filtermenyn, välj Blur och välj sedan Gaussian Blur som vi gjorde tidigare. Jag ska återigen ställa in mitt radievärde till cirka 9 pixlar, vilket ger en fin glödeffekt. Värdet du använder kan vara olika beroende på bildens storlek:

klicka på OK när du är klar för att stänga av dialogrutan Gaussian Blur. Du bör nu se en subtil glöd runt blixten:

steg 20: duplicera skiktet
den initiala glödeffekten är lite för subtil så låt oss öka dess intensitet. Tryck Ctrl + J (Win) / Command+J (Mac) för att snabbt duplicera det suddiga lagret. Glödet kommer att se starkare ut. Om du upptäcker att det nu är för starkt, sänk lagrets opacitet för att finjustera resultaten. Du hittar alternativet opacitet högst upp på lagerpanelen mittemot alternativet blandningsläge. Jag kommer att lämna Min opacitet inställd på 100%:

här är mitt resultat med glödet nu mer intensivt:

steg 21: slå samman Blixtlagren
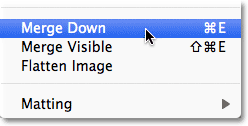
gå upp till Lagermenyn och välj Slå samman, eller tryck Ctrl+E (Win) / Command+E (Mac) för att komma åt kommandot slå samman med kortkommandot. Gör sedan samma sak en andra gång. Detta kommer att slå samman de två glödeffektskikten ner på lager 1 med den ursprungliga blixtbulten:

du bör nu vara tillbaka till ett enda lager, lager 1, ovanför bakgrundsskiktet i lagerpanelen:

steg 22: färglägga blixten med Nyans/Mättnad
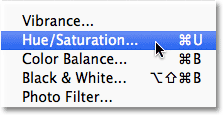
om du vill färglägga blixten, gå upp till bildmenyn, välj Inställningar och välj sedan Nyans/Mättnad:

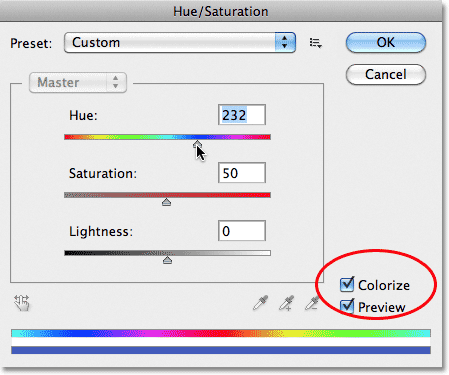
detta öppnar dialogrutan Nyans / Mättnad. Välj alternativet Colorize och dra sedan skjutreglaget Hue för att välja en färg för lightning. Jag ska välja en blå / lila färg genom att ställa in mitt Nyansvärde till 232. Naturligtvis kan du välja vilken färg du vill. För att färgen ska bli mer intensiv, öka Mättnadsvärdet. Jag sätter min till 50%. Klicka på OK när du är klar för att stänga av dialogrutan:

så här ser min blixt ut efter att ha färgat den:

steg 23: slå samman lagren på ett nytt lager
håll ner Alt (Win) / Option (Mac) – tangenten och med knappen nedtryckt, gå upp till Layer-menyn och välj Merge Visible:

detta sammanfogar de befintliga lagren till ett nytt lager ovanför dem i panelen Lager:

steg 24: Välj Dodge-verktyget
Välj Dodge-verktyget från verktygspanelen:

steg 25: Ställ in alternativet Range till Highlights och avmarkera Protect Tones
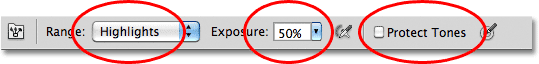
med Dodge-verktyget valt, Ställ in alternativet Range i alternativfältet längst upp på skärmen till Highlights. Lämna exponeringen inställd på 50% och avmarkera alternativet skydda toner:

steg 26: Sänk borstens hårdhet till 0%
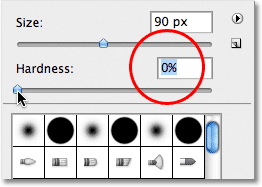
Dodge-verktyget anses vara en borste i Photoshop och vi kan justera mjukheten i kanterna på samma sätt som vi kan med standardborstverktyget. Högerklicka (Win) / Control-click (Mac) var som helst i dokumentet för att få upp Borstväljaren och sänk sedan hårdheten för Dodge-verktyget hela vägen ner till 0% för att ge oss de mjukaste kanterna. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga av Borstväljaren:

steg 27: måla med Dodge-verktyget för att lysa upp områden
slutligen måla över vissa områden med Dodge-verktyget för att lysa upp dem och lägga till några belysningshöjdpunkter. Varje gång du målar över samma plats med Dodge-verktyget kommer du att lysa upp det området lite mer. Molnen runt där blixtbulten skjuter ut från skulle bli ljusare av blixten, så jag använder en medelstor borste för att måla över det området några gånger:

jag använder en mindre borste och klickar bara ett par gånger på den plats där blixten träffar marken (eller i detta fall vatten) för att lägga till en höjdpunkt där också:

och slutligen målar jag över ett par fläckar längs blixtbulten själv för att lägga till några höjdpunkter till det:

steg 28: sänk det översta lagrets opacitet om det behövs
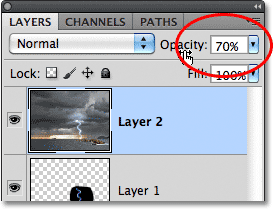
om du, efter att du har lagt till dina höjdpunkter med Dodge-verktyget, tycker att de ser lite för intensiva ut, sänker du bara det översta lagrets opacitet. Jag kommer att sänka min ner till 70%:

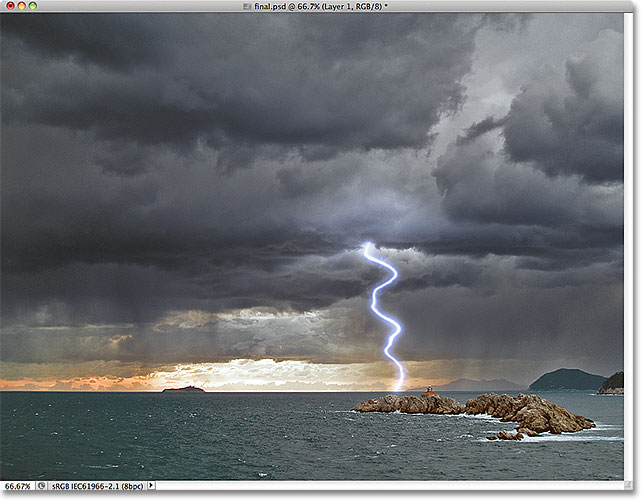
här, efter att ha sänkt opaciteten, är min slutliga blixteffekt: