Erstellen einer E-Commerce-Website auf WordPress mit Woocommerce? Wenn Sie ein Thema auswählen müssen, hat der Marktplatz ein reichhaltiges Thema zur Auswahl, aber nur wenige Themen machen es zur Mehrzweckoption.
Ein solches Thema, das ich für E-Commerce-Websites gefunden und verwendet habe, die wir erstellt und an unsere Kunden geliefert haben, ist Flatsome.
In diesem Blog werde ich meine vollständige Erfahrung mit dem Flatsome-Thema teilen, das Ihnen bei der Entscheidung helfen wird, ob flatsome das richtige E-Commerce-Thema für Sie ist oder nicht. Lass uns nachsehen.
- Was ist flatsome?
- Flatsome-Leistung mit WPOven Hosting
- Erste Schritte mit Flatsome Theme im Jahr 2020
- Wie installiere ich Flatsome Theme?
- Wie aktiviere ich flatsome Theme?
- Flatsome Theme Design Review und Umfang
- Wie importiere ich Flatsome Demo-Inhalte?
- Funktionen von Flatsome
- Flatsome Theme Demos
- Endgültiges Urteil zum Flatsome Theme Review
Was ist flatsome?
Flatsome ist ein Mehrzweck-Thema, das am 3. September 2013 auf den WordPress-Themes-Markt kam. Es ist derzeit eines der am besten bewerteten Themen im E-Commerce von ThemeForest, einem weltweit führenden E-Marktplatz. Flatsome Theme wird von UX Themes Company entwickelt, die Tools und Themes für WordPress-Websites mit der besten UX-Erfahrung unter der Leitung von Tommy J Vedvik entwickelt.
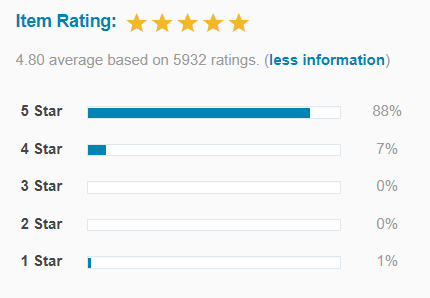
Flatsome theme wurde auf ThemeForest mit durchschnittlich 4.80 hoch bewertet, basierend auf 5932 Bewertungen. Dies selbst spricht für die Qualität, die flatsome seinen Käufern bietet.

Flatsome-Leistung mit WPOven Hosting
Bevor ich Ihnen die gesamte Nutzung erkläre und Ihnen die Flatsome-Demo mitteile, testen wir sie zunächst mit WPOven, einer verwalteten WordPress-Hosting-Lösung.
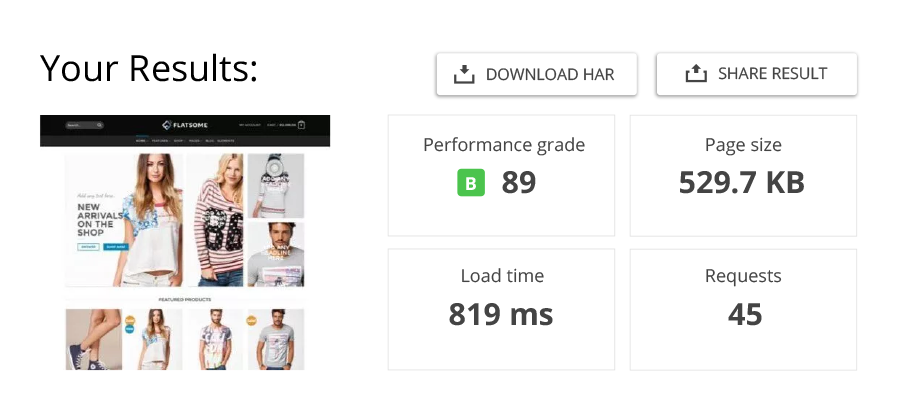
In diesem Test verwenden wir ein Flatsome E-Commerce-Demo-Thema und Einstellungen, um die Ladezeit und die Geschwindigkeit der Website mit der geringsten Optimierung zu testen. Mit diesen Einstellungen werden wir die Robustheit dieses Themas verstehen.
Mit dem WordPress-Optimierungsthema können Sie noch bessere Ergebnisse archivieren.

Die mit WPW-Hosting beobachtete Leistung war nach unseren Erfahrungen mit dem Hosting einer E-Commerce-Website auf WordPress wirklich hervorragend. Das Flatsome-Thema wird in weniger als einer Sekunde für ein nicht optimiertes Format geladen. Ihre Ladezeit kann etwas höher sein, wenn Sie unzählige Produkte hinzufügen, aber auch bei der Optimierung überschreitet die Ladezeit der Website nicht 3 Sekunden, was ziemlich erstaunlich ist.
WPOven empfiehlt Flatsome für den Aufbau einer E-Commerce-Website auf WordPress.
Ich weiß, Sie sind gespannt, wie Sie mit einem Flatsome-Thema beginnen können? Lassen Sie uns dies im Detail verstehen.
Erste Schritte mit Flatsome Theme im Jahr 2020
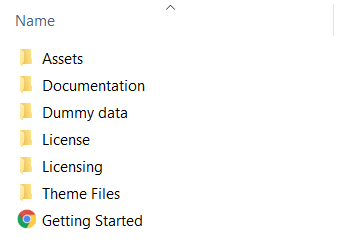
Flatsome Theme ist auf Envatos Theme Marketplace namens ThemeForest verfügbar. Sie müssen das Thema von dort kaufen. Sobald Sie das Thema gekauft haben, erhalten Sie das komplette Paket in einer ZIP-Datei, die Assets wie

Das Themenpaket enthält also Dokumentationsdateien sowie Themendateien sowohl für das Hauptthema als auch für das untergeordnete Thema. Wenn Sie mit dem Testaufbau beginnen möchten, haben Sie auch die Möglichkeit, das untergeordnete Thema von Flatsome zu verwenden. Es ist also ein ziemlich entwicklerfreundliches Paket.

Wie installiere ich Flatsome Theme?
Um Ihr Flatsome-Paket auf WordPress zu installieren, müssen Sie lediglich die Themendatei aus dem Ordner „Themendateien“ hochladen, in dem Sie zwei Zip-Dateien erhalten. Wählen Sie das Hauptthema oder das untergeordnete Thema, wie auch immer Sie mit flatsome Theme beginnen möchten.
- Gehen Sie zum WordPress-Dashboard
- Bewegen Sie den Mauszeiger über die Darstellungsoption in der linken Seitenleiste
- Klicken Sie auf Themen.
- Wählen Sie Neues Thema hinzufügen.
- Laden Sie Ihre Themendatei hoch, indem Sie Ihren lokalen Computer durchsuchen.
Sobald Sie das Thema hochgeladen haben, müssen Sie das Thema aktivieren.
Wie aktiviere ich flatsome Theme?
Nachdem Sie Ihre Kopie von flatsome hochgeladen und installiert haben, müssen Sie als Nächstes dieses Thema aktivieren, damit es im Frontend Ihrer Website angezeigt wird.
- Wiederholen Sie den gleichen Schritt wie die Installation eines Flatsome-Themas.
- Hier auf der Themenseite finden Sie nun flatsome bereits installiert.
- Klicken Sie auf die Schaltfläche Aktiv, um sie live über Ihre Website zu übertragen.
Sobald Sie dies tun, wird eine Aktivierungsseite geöffnet, auf der Sie nach einem Lizenzschlüssel für flatsome Theme gefragt werden. Dort können Sie Ihren eindeutigen Schlüssel eingeben und das Thema aktivieren.
Hinweis: Ohne Eingabe des Serienschlüssels können Sie auch das Flatsome-Thema verwenden, aber Ihre Themendateien werden nicht aktualisiert, wenn Sie keinen echten Lizenzschlüssel von flatsome haben.
Lassen Sie uns über den Designteil des Flatsome-Themas sprechen.

Flatsome Theme Design Review und Umfang
Bevor ich Sie in die Gestaltung von E-Commerce oder einer Website mit Flatsome eintauche, möchte ich dies Ihnen allen mitteilen.
Mit Flatsome auf WordPress können Sie alles wie führende große Marketing-Orte wie Flipkart, Myntra, Club Factory, Shein oder jedes Modegeschäft, das Sie kennen, entwerfen. Flatsome Theme hat riesigen Spielraum, um Ihre UI / UX auf die nächste Stufe zu bringen.
Lassen Sie uns die verschiedenen Themendemos verstehen, die Sie erhalten.
Wie importiere ich Flatsome Demo-Inhalte?
Viele WordPress-Designer werden verfolgt, wenn sie von vorne anfangen müssen. Sie verwenden also Demo-Daten oder wir nennen sie Demo-Inhalte, um die bereits erstellte Struktur an die persönlichen Bedürfnisse anzupassen.
In flatsome Theme können Sie Demo-Daten importieren, während Sie das Theme aktivieren. Der Setup-Assistent hilft Ihnen beim Importieren der Demo-Daten.
Alternativ können Sie diesen Schritten folgen.
Befolgen Sie diese Schritte, um flatsome Demo-Daten zu importieren
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Wählen Sie oben das Flatsome-Menü
- Wählen Sie Setup-Assistent.
Hier erhalten Sie Navigationsanweisungen zum Importieren von Flatsome Demo-Inhalten.
Flatsome bietet Pre-Design-Themen und Struktur, um Ihren Woocommerce-Shop einzurichten.
Flatsome hat erstaunliche Parallaxe-Effekte, integrierte Wireframe-Kit, UX Creator und Flatsome Studio können Sie atemberaubende Web-Seiten zu erstellen. Die Themenfarbe, Bildgröße, Blockplatzierung, Symbole und Hintergrunddesign sind alle sehr beeindruckend.

Funktionen von Flatsome
Flatsome Theme enthält eine Liste mit langen Funktionen. Zu Ihrer Überraschung bietet Ihnen Flatsome Zugriff auf rund 20 Demonstrationsvideos, mit denen Sie wissen, wie Sie es in Ihre Website integrieren können. Ohne vorherige Programmiererfahrung können Sie mit nur wenigen Klicks eine attraktive und benutzerfreundliche Website erstellen. Lassen Sie uns in diesem Flatsome Theme Review mehr über die Funktionen des Themas erfahren.
Flatsome Theme Demos
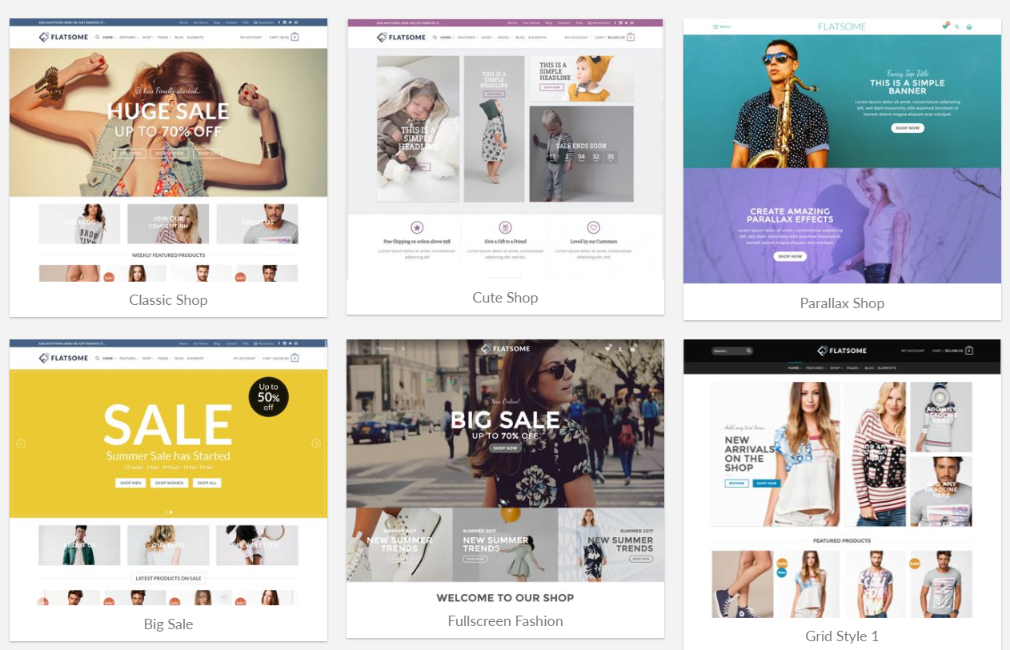
Das Flatsome Theme enthält wunderschön gestaltete Website-Demos, mit denen Benutzer schneller eine perfekte Website erstellen können. Diese Demos sind gebrauchsfertige Website-Vorlagen mit Beispieldaten. Die Benutzer können eine Vorlage nach ihren Bedürfnissen auswählen und die Beispieldaten durch Originalinhalte ersetzen, um die Website in wenigen Minuten zu starten.
Darüber hinaus bietet Flatsome gebrauchsfertige Demos für E-Commerce-Websites wie
- Sportgeschäft,
- Geschäft für Kinderkleidung und Accessoires,
- Lifestyle Store Demo,
- Mega Shop,
- Vendor Shop,
- und eine Demo mit schönem Parallaxendesign.
Dazu gibt es Shop-Demos mit dem Discount Sale und Sale Countdown Timer. Flatsome bietet verschiedene Variationen des Designs zur Auswahl und diese Flexibilität ist der Pluspunkt, der es den Benutzern ermöglicht, eine Website so zu erstellen, wie sie es möchten.
Neben Shop-Demos gibt es auch Business-Demos, mit denen Benutzer eine Geschäfts- oder Agenturwebsite mit oder ohne E-Commerce-Funktionen erstellen können. Zu den Demos gehören
- Agenturwebsites,
Mit sechsmonatiger Hilfe des UX Themes-Teams erhalten Sie zahlreiche Designvorlagen, aus denen Sie die beste auswählen können.
Sie können auch jährliche Unterstützung kaufen, indem Sie $ 18 für sechs Monate ausgeben.
Mit vielen großartigen Funktionen und Integrationen ist das Flatsome-Thema einen Kauf wert.
Endgültiges Urteil zum Flatsome Theme Review
Aus diesem Flatsome Theme Review haben Sie vielleicht eine Vorstellung davon, warum es für Ihre E-Commerce-Website am besten geeignet ist. Es ist einfach zu bedienen und vielseitig und eignet sich für jedes Unternehmen oder Produkt. Mit Flatsome erhalten Sie die einfache Verwaltung und Flexibilität, mit der Sie alle Abteilungen einer Website oder eines Online-Shops bequem verwalten können, z. B. Bestandskontrolle, Versand, Zahlungsabwicklung, Lieferung usw.
Wir empfehlen Ihnen dringend, sich das Flatsome-Thema für Ihren WooCommerce-Shop anzusehen und zu sehen, wie es für Sie funktioniert. Dieses Thema kann jedoch für Neulinge etwas schwieriger sein, da es viele Optionen gibt, mit denen Sie sich zuerst vertraut machen und dann beginnen können. Trotzdem kann das Flatsome-Thema Ihre Arbeit erleichtern, sodass Sie problemlos ein professionell aussehendes Geschäft erstellen können. Wir können sagen, wenn Sie sich darauf freuen, Ihre Website vielseitig und stilvoll aussehen zu lassen, können Sie dies mit Flatsome problemlos tun. Es lohnt sich also, das Flatsome-Thema auszuprobieren.